Optimal size and format: How to prepare photographs for the web and e-shops [2025]

The visual impression is absolutely crucial on a modern website or e-shop. A high-quality product photo or an attractive image can determine whether a visitor will like your site and make a purchase, or move on to a competitor. At the same time, photos with too high a resolution or an unsuitable format can slow down page loading and discourage potential customers. So how do you find the optimal balance between display quality and file size? And which formats and tools are worth using? In the following article, we will guide you through these questions.
1. Why address image size and format for websites and e-shops
When designing and managing a website or e-shop, it’s essential to pay attention to loading speed. Pages that load slowly negatively impact user experience and search engine rankings. Large images can significantly increase load times.
- Faster loading = more satisfied customers
- Lower data transfer = reduced hosting costs and better user comfort
- High-quality photos = the key to attractive product presentations
Whether you run a blog, a corporate website, or an e-shop with dozens of categories, optimizing images pays off.
2. Formats you’ll most often encounter
Choosing the optimal format is important in terms of file size, quality retention, and browser compatibility.
JPG (JPEG)
Advantages
- 💚 Very well optimized for photographic content.
- 💚 High compression rates while maintaining adequate quality.
- 💚 Wide support across all devices and browsers.
Disadvantages
- ❌ Excessive compression can cause visible artifacts.
PNG
Advantages
- 💚 Lossless format, suitable for graphics and logos.
- 💚 Supports transparency (alpha channel).
Disadvantages
- ❌ Larger file sizes for photos compared to JPG.
WebP
Advantages
- 💚 A modern format from Google, combining the benefits of JPG and PNG.
- 💚 High compression and small file sizes.
Disadvantages
- ❌ Older browsers may not support it (fallback needed).
TIFF
Advantages
- 💚 High quality, ideal for archiving and printing.
Disadvantages
- ❌ Unsuitable for the web, files are very large.
For websites and e-shops, the most common choice is JPG (and WebP where compatibility with older browsers is not a concern).
3. Ideal resolution and file size
3.1 Resolution for the web
Generally, images should not exceed the maximum size at which they will be displayed on the website. If you display an image that is 1200 px wide, there’s usually no point in uploading a 6000 px wide original.
- Typical resolution for e-shop images: 800–1200 px wide
- Thumbnail images and previews: 150–300 px (or square variants like 300×300 px)
3.2 File size
Ideally, aim for each image file to be no larger than 200–400 KB. Many e-shops and websites can go even lower without users noticing a significant loss of quality.
Compression tools (e.g., TinyPNG, Squoosh, Photoshop) can reduce sizes by tens of percent.
For photographs, it’s about finding a reasonable compromise between compression and quality – too much compression degrades appearance and can harm the product impression.

4. Tools for optimizing photos
Adobe Photoshop / Lightroom
Allow export in JPG or PNG formats with adjustable quality levels.
Photoshop offers a “Save for Web” feature where you can tweak compression settings and preview the resulting file size.
Online tools (TinyPNG, TinyJPG, CompressJPEG, etc.)
A quick and simple route: upload files and then download the optimized versions.
Suitable for smaller volumes; bulk processing of dozens or hundreds of photos can be slower.
Specialized software
For example, Squoosh (from Google), ImageOptim (Mac), Caesium (Windows).
Useful for bulk management and compression of large photo collections.
5. Infiry: Automating optimization
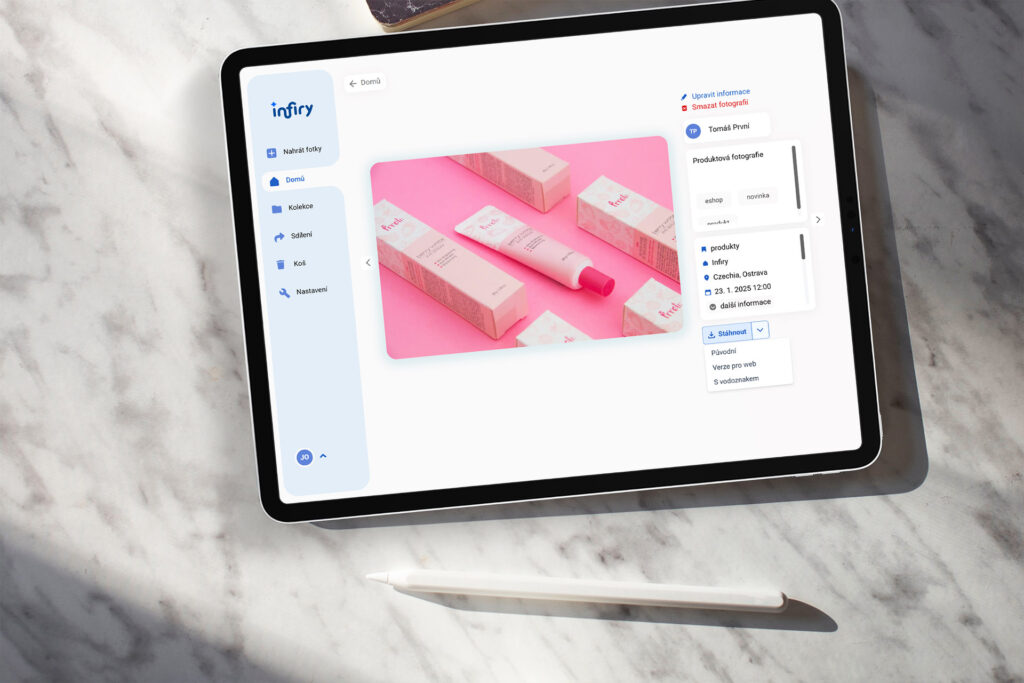
For many companies, e-shops, and marketing teams, saving time and minimizing manual steps is crucial. Infiry offers a solution where you can upload all photos in high quality (e.g., for print or later editing) and choose the variant you need only when downloading:
- Original size – Maximum quality for archiving or further editing.
- Smaller size – Suitable for web, e-shops, and social media.
- Watermark – For copyright protection and sample previews.
This way, you don’t have to manually resize photos each time. Simply select a product collection or a specific photo and download the optimized version you need in one step.
Additionally, in Infiry you can:
- Manage photos from various devices.
- Organize them into collections by product, category, or seasonal campaign.
- Add metadata (caption, keywords, author, date taken) to improve search accuracy.
- Bulk-copy captions to all uploaded photos at once – ideal for e-shops with large numbers of similar products.

6. Summary
- Format choice: JPG for photos, PNG for graphics with transparency, WebP where it makes sense.
- Resolution: Always adjust to the size at which images will actually be displayed.
- Compression level: Aim for files around 200–400 KB for fast loading.
- Tools: Photoshop/Lightroom, online compressors, or comprehensive solutions that allow downloading resized versions directly (Infiry).
- Long-term storage: Keep originals (for print or future edits) and optimized versions (for the web).
Conclusion
Optimizing photos for websites or e-shops significantly impacts loading speed, visitor satisfaction, and SEO. The right combination of resolution, format, and compression doesn’t have to involve complex steps – just consider the final purpose of each image and choose the appropriate tool or service.
With Infiry, you don’t have to manually handle each image size every time. You can work comfortably with high-quality files and, whenever you need photos for the web, e-shop, or social media, download them in the appropriate resolution and format. This saves a lot of time and effort, which you can invest in growing your business or creating new content.
Don’t hesitate to try how consistent optimization and modern tools can simplify managing product or illustrative photos and contribute to a great user experience on your site!
Tags:
- Adobe Photoshop
- E-shops and photography
- Image compression
- Image formats
- Image resolution
- Infiry
- JPG vs PNG vs WebP
- Page load speed
- Photo optimization
- Photos for the web
- Product photography
- SEO and images
- Squoosh
- TinyPNG
- Web graphics
